Factors to Consider for Timelines in Website Development
So you’ve decided to embark on the journey of website development and you’re eager to get your 5-page masterpiece up and running. But just how long will it take to transform your ideas into a fully functional website? In this article, we will explore the factors that influence timelines in website development, helping you understand what to consider and expect as you embark on this exciting digital adventure. So, grab a cup of coffee, sit back, and let’s dive into the world of website development timelines.

Determining project scope
When embarking on a website development project, it is crucial to start by determining the project scope. This involves identifying the specific goals and objectives for the website, defining the required features and functionality, and detailing the content and design requirements. By clearly defining the project scope from the outset, you can ensure that all stakeholders are aligned and that the development process runs smoothly.
Identifying website goals and objectives
Before diving into the website development process, it is important to identify the goals and objectives for the website. This could include increasing online sales, improving brand awareness, or providing a platform for customer engagement. By clearly outlining the goals and objectives, you can prioritize features and functionality that align with these objectives, guiding the overall direction of the project.
Defining required features and functionality
Once the goals and objectives have been established, it is essential to define the required features and functionality of the website. This could include elements such as e-commerce functionality, contact forms, user registration, or social media integration. By clearly defining these requirements, you can ensure that the website meets the needs of the target audience and achieves the desired outcomes.
Detailing content and design requirements
In addition to functionality, it is essential to consider the content and design requirements of the website. This involves determining the type and amount of content needed, as well as any specific design elements or branding guidelines to be followed. By detailing these requirements early on, you can streamline the content creation and design process, ensuring a cohesive and visually appealing website.
Initial planning
Once the project scope has been determined, it is time to move into the initial planning phase. This involves creating a project timeline, allocating resources, and setting milestones to guide the development process.
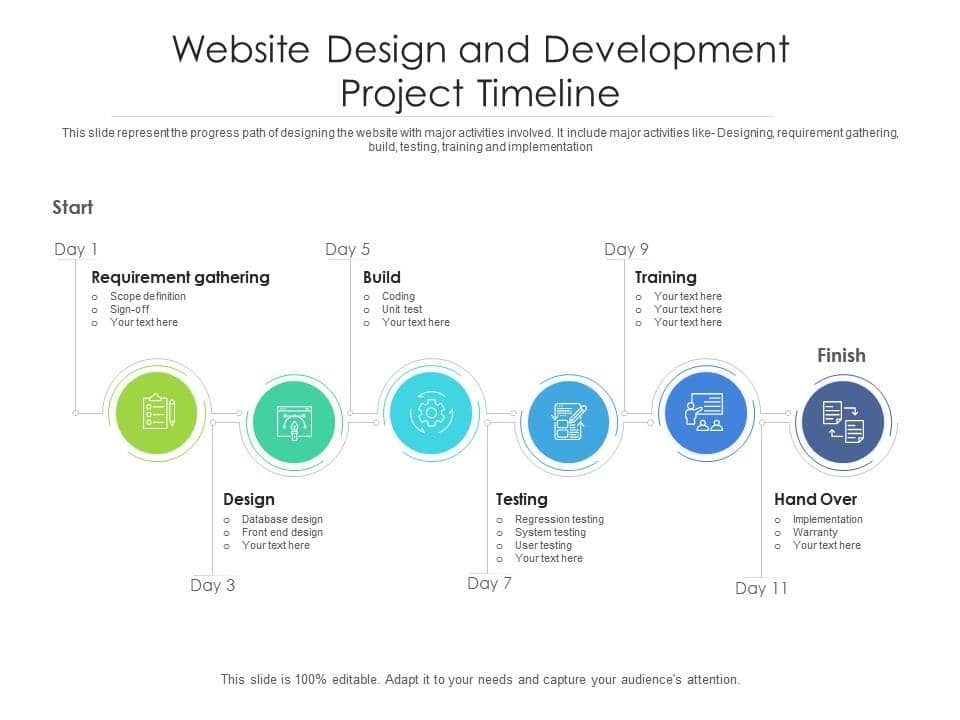
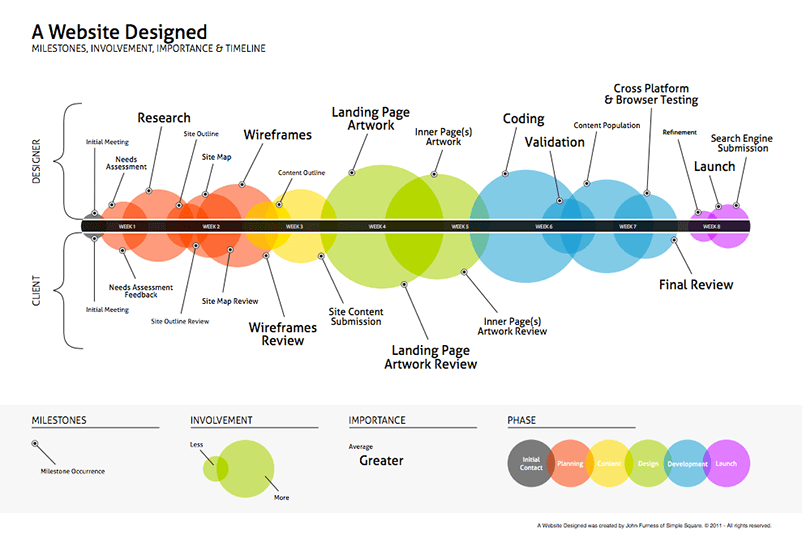
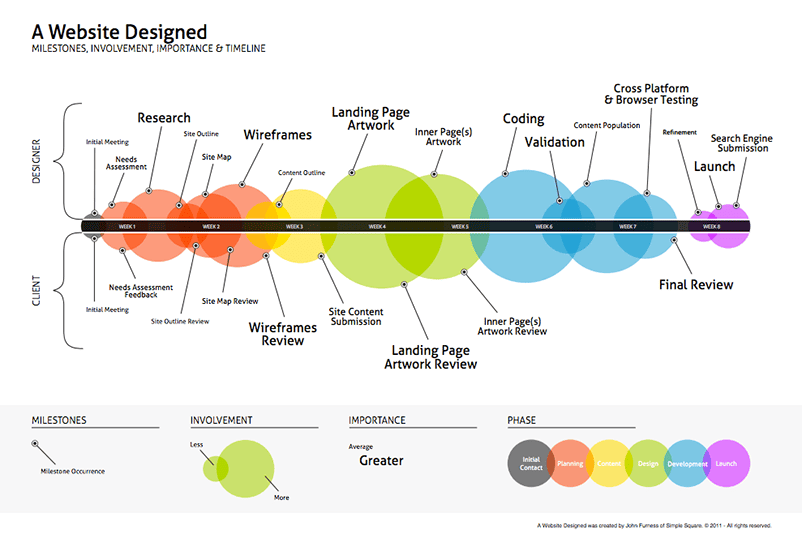
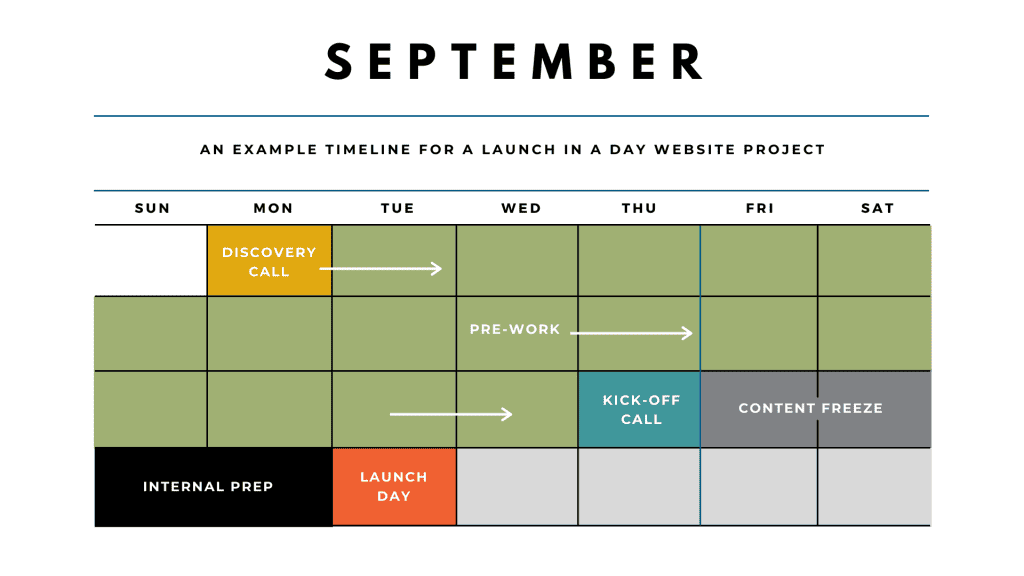
Creating a project timeline
A project timeline is a visual representation of the various tasks and milestones involved in the website development process. It outlines the start and end dates for each task, providing a clear roadmap for the project. When creating a project timeline, it is important to consider factors such as the complexity of the project, the availability of resources, and any external dependencies. By creating a realistic and well-defined timeline, you can ensure that the project stays on track and meets its deadlines.
Allocating resources and setting milestones
In addition to creating a project timeline, it is important to allocate resources and set milestones. This involves determining the team members and skills needed for each task, as well as identifying key deliverables and deadlines. By allocating resources effectively and setting achievable milestones, you can ensure that the project progresses smoothly and that everyone involved knows what is expected of them.
Considerations for design
Design plays a crucial role in the success of a website. It not only affects the overall aesthetics but also influences user experience and engagement. Therefore, careful consideration should be given to design aspects during the website development process.
Defining the overall design style
When it comes to design, it is essential to define the overall style and theme of the website. This could include aspects such as color schemes, typography choices, and visual elements. By defining a consistent design style, you can create a visually appealing and cohesive website that resonates with your target audience.
Accounting for responsive and mobile design
In today’s mobile-driven world, it is important to ensure that your website is responsive and mobile-friendly. This means that the website should adapt and display properly on different screen sizes and devices. By accounting for responsive and mobile design from the outset, you can provide an optimal user experience for all visitors, regardless of the device they are using.
Incorporating user experience principles
User experience (UX) is a critical aspect of website design. It involves considering the needs and expectations of the target audience and designing the website in a way that provides a seamless and enjoyable user experience. This could include elements such as intuitive navigation, clear calls to action, and user-friendly forms. By incorporating UX principles into the design process, you can enhance user satisfaction and maximize the effectiveness of your website.
Content creation and integration
website content plays a vital role in conveying information and engaging visitors. Therefore, it is important to gather, organize, and integrate content effectively into the website.
Gathering and organizing website content
Before starting the content creation process, it is important to gather all relevant content, including text, images, videos, and other media elements. This could involve working closely with content creators, such as copywriters, photographers, or videographers, to ensure that the content aligns with the goals and objectives of the website. Once the content is obtained, it should be organized in a logical and structured manner to facilitate easy integration into the website.
Coordinating with content creators and stakeholders
Content creation is a collaborative process that requires coordination with content creators and other stakeholders. This involves clearly communicating the content requirements and expectations, providing feedback and guidance, and ensuring that the content meets the desired standards. By maintaining open and effective communication with content creators and stakeholders, you can ensure that the content creation process runs smoothly and that the final website meets your expectations.

Front-end development
Front-end development involves converting the design concepts into HTML/CSS code and implementing interactive elements and animations.
Converting design concepts into HTML/CSS
To bring the design to life, front-end developers need to convert the design concepts into HTML/CSS code. This involves writing clean and semantic code that accurately reflects the design elements and layout. By following best practices and standards, front-end developers can ensure that the website is visually consistent across different browsers and devices.
Implementing interactive elements and animations
Interactive elements and animations can greatly enhance user engagement and overall user experience. Front-end developers are responsible for implementing these elements using JavaScript, CSS, or other technologies. This could include features such as dropdown menus, sliders, accordions, or parallax scrolling. By carefully planning and implementing interactive elements and animations, front-end developers can create an immersive and engaging website.
Optimizing for cross-browser compatibility
In today’s diverse web environment, it is important to ensure that the website functions and displays properly across different browsers and operating systems. Front-end developers should thoroughly test the website on various browsers and devices, identifying and addressing any compatibility issues. By optimizing for cross-browser compatibility, you can provide a consistent and seamless experience for all users, regardless of their preferred browser.
Back-end development
Back-end development involves setting up the server-side infrastructure, building and integrating databases, and developing custom functionality.
Setting up server-side infrastructure
The server-side infrastructure is responsible for handling requests, processing data, and generating dynamic content. This could involve setting up web servers, configuring server software, and ensuring that the infrastructure can handle the expected traffic and load. By optimizing the server-side infrastructure, back-end developers can ensure that the website performs reliably and efficiently.
Building and integrating databases
Databases are crucial for storing and retrieving data for the website. Back-end developers are responsible for designing and building databases that meet the project requirements, as well as integrating them with the website. This involves creating database schemas, writing queries, and implementing data validation and security measures. By carefully designing and integrating databases, back-end developers can ensure the efficient storage and retrieval of data.
Developing custom functionality
In addition to setting up the infrastructure and databases, back-end developers are often tasked with developing custom functionality specific to the website’s requirements. This could include features such as user authentication, content management systems, or e-commerce functionality. By developing custom functionality, back-end developers can create unique and tailored solutions that meet the specific needs of the website.

Third-party integrations
Third-party integrations involve evaluating and integrating necessary APIs, as well as configuring payment gateways and CRM systems.
Evaluating and integrating necessary APIs
Many websites rely on third-party APIs (Application Programming Interfaces) to extend functionality or integrate with external services. When developing a website, it is important to evaluate and select the appropriate APIs, considering factors such as reliability, security, and compatibility. By integrating necessary APIs effectively, you can enhance the website’s functionality and provide additional services to users.
Configuring payment gateways and CRM systems
For websites that involve e-commerce or customer relationship management (CRM), it is important to configure payment gateways and CRM systems. This could involve working with external providers or configuring in-house solutions. By ensuring that payment gateways are secure and easily accessible, and that CRM systems are properly integrated, you can streamline business processes and enhance the overall user experience.
Quality assurance and testing
Quality assurance and testing are essential to ensure that the website functions as intended and provides a seamless user experience.
Performing functionality testing
Functionality testing involves thoroughly testing the website’s features and functionality to ensure that they work as intended. This could include testing forms, interactive elements, navigation, and other functionality. By conducting comprehensive functionality testing, you can identify and address any issues or bugs before the website is launched.
Conducting cross-device and cross-browser testing
To ensure a consistent and optimal user experience, it is crucial to conduct cross-device and cross-browser testing. This involves testing the website on various devices, such as smartphones, tablets, and desktop computers, as well as different browsers and operating systems. By conducting thorough testing, you can identify and resolve any compatibility or display issues, ensuring that the website performs well across different devices and browsers.
Ensuring accessibility and usability compliance
Accessibility and usability are important aspects of a website’s design and development. It is essential to ensure that the website is accessible to all users, including those with disabilities, and that it is easy to navigate and use. By following accessibility and usability guidelines and conducting tests with real users, you can ensure that the website is inclusive and user-friendly.

Content management system implementation
Implementing a content management system (CMS) allows website owners to easily manage and update content without the need for advanced technical knowledge.
Choosing a suitable CMS platform
When choosing a CMS platform, it is important to consider factors such as ease of use, scalability, security, and community support. There are various CMS platforms available, each with its own features and capabilities. By carefully evaluating the options and selecting a suitable CMS platform, you can simplify content management and ensure the long-term success of the website.
Installing and configuring the CMS
Once a CMS platform is chosen, it is necessary to install and configure it according to the project requirements. This involves setting up the necessary server environment, installing the CMS software, and configuring settings such as user roles, permissions, and content structure. By properly installing and configuring the CMS, you can ensure that content management is efficient and secure.
Integrating content and performing user training
After the CMS is installed and configured, it is time to integrate the website content. This involves migrating existing content or adding new content to the CMS, ensuring that it is properly structured and formatted. Additionally, it is important to provide user training to content administrators and other stakeholders, showing them how to effectively manage and update the content using the CMS. By integrating content and providing user training, you can empower website owners to keep the website up to date and relevant.
Post-launch activities
After the website is launched, there are several post-launch activities that need to be undertaken to ensure its ongoing success.
Monitoring website performance and analytics
Monitoring the performance of the website is crucial to identify any issues or areas for improvement. This includes regularly checking website analytics to gather data on user behavior, traffic sources, and conversion rates. By monitoring website performance and analytics, you can make data-driven decisions to optimize the website and achieve the desired outcomes.
Regular maintenance and updates
Websites require regular maintenance and updates to ensure security, compatibility, and functionality. This could include applying security patches, updating software versions, monitoring server performance, and fixing any bugs or issues that may arise. By performing regular maintenance and updates, you can keep the website running smoothly and protect it from potential risks.
Scaling and expanding functionality
As the website grows and evolves, it may be necessary to scale and expand its functionality. This could involve adding new features, integrating additional third-party services, or optimizing the website for increased traffic. By effectively scaling and expanding the functionality, you can adapt to changing business needs and provide an enhanced user experience.
In conclusion, website development involves a comprehensive process that encompasses various stages, from determining project scope to post-launch activities. By carefully considering each stage and following best practices, you can ensure the successful development of a website that meets the goals and objectives of the project. Remember to thoroughly plan, collaborate with stakeholders, and conduct thorough testing to create a visually appealing, functional, and user-friendly website.